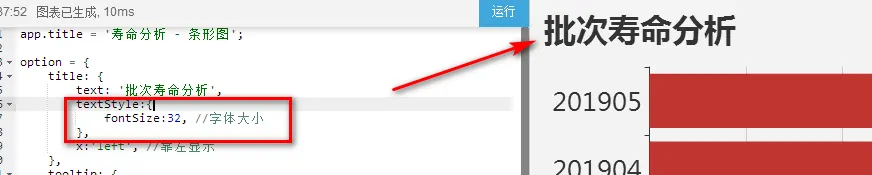
1标题字体大小修改:
在option中的title下添加textStyle对象,在样式中写入 fontSize即可,x:'left', //靠左显示 ,如果你想居中显示,把left改成center即可
textStyle:{
fontSize:32, //字体大小
},
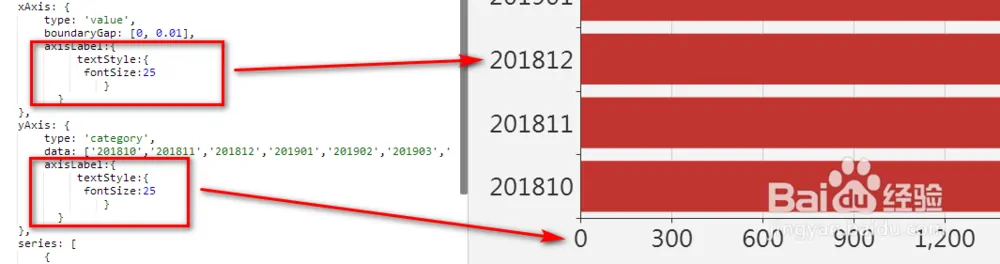
2坐标字体大小修改 :
在option中找到xAxis和yAxis对象,在对象中分别添加axisLabel对象,并在对象中添加textStyle对象,在样式中写入 fontSize即可
axisLabel:{
textStyle:{
fontSize:25
}
}
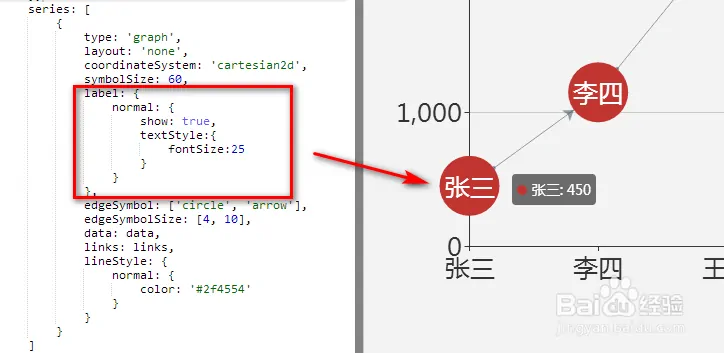
3标签字体大小修改 :
修改series中的label字体大小,在label添加normal对象,接着在添加textStyle对象,在样式中写入 fontSize即可。
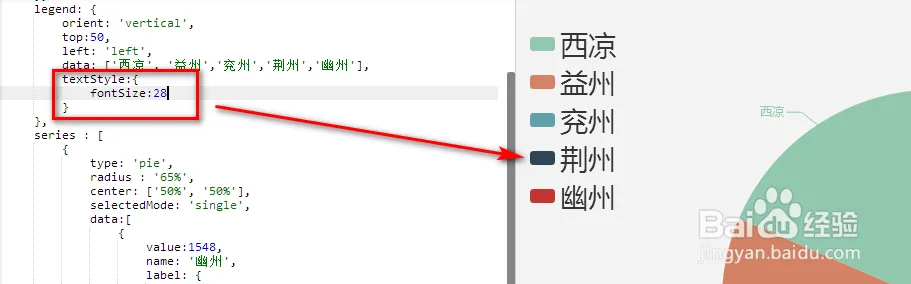
4图例字体大小修改:
legend: {
bottom: 10,
left: 'center',
data: ['西凉', '益州','兖州','荆州','幽州'],
textStyle:{
fontSize:28,
}
},
5饼状图数据标签字体大小修改:
在option中的series中,数据一般存放在data中,一般以键值对的形式展示, 如{value:535, name: 'LH-B3-1F'},现在我们要修改的是数据中显示的name,在itemStyle新增normal对象,在label中添加textStyle对象,在样式中写入 fontSize即可。
本文共 212 个字数,平均阅读时长 ≈ 1分钟


评论 (0)